RESideMenu是github上开源的一个Objective-c实现IOS侧滑菜单的组件库. 本文简单介绍一下如何在Swift中集成并且使用该第三发库
在Podfile中添加一下内容
1 | pod 'RESideMenu', '~> 4.0.7' |
运行install命令即可下载并且编译依赖的第三方库
1 | pod instal |
由于podfile中定义use_frameworks!,对于Objective-c实现的第三方库,我们不需要使用Header文件导入依赖,直接在Swift文件中import即可
1 | import RESideMenu |
添加根视图控制器
RESideMenu实现方式为,创建了一个父容器。 当中包含了3个子视图控制器:contentViewController,leftMenuViewController,rightMenuViewController。
并且提供了两个主要方法presendLeftMenuViewController和presendRightMenuViewController分别用户显示左菜单,以及显示右菜单
由RESideMenu控制并且实现3个子视图之前的切换
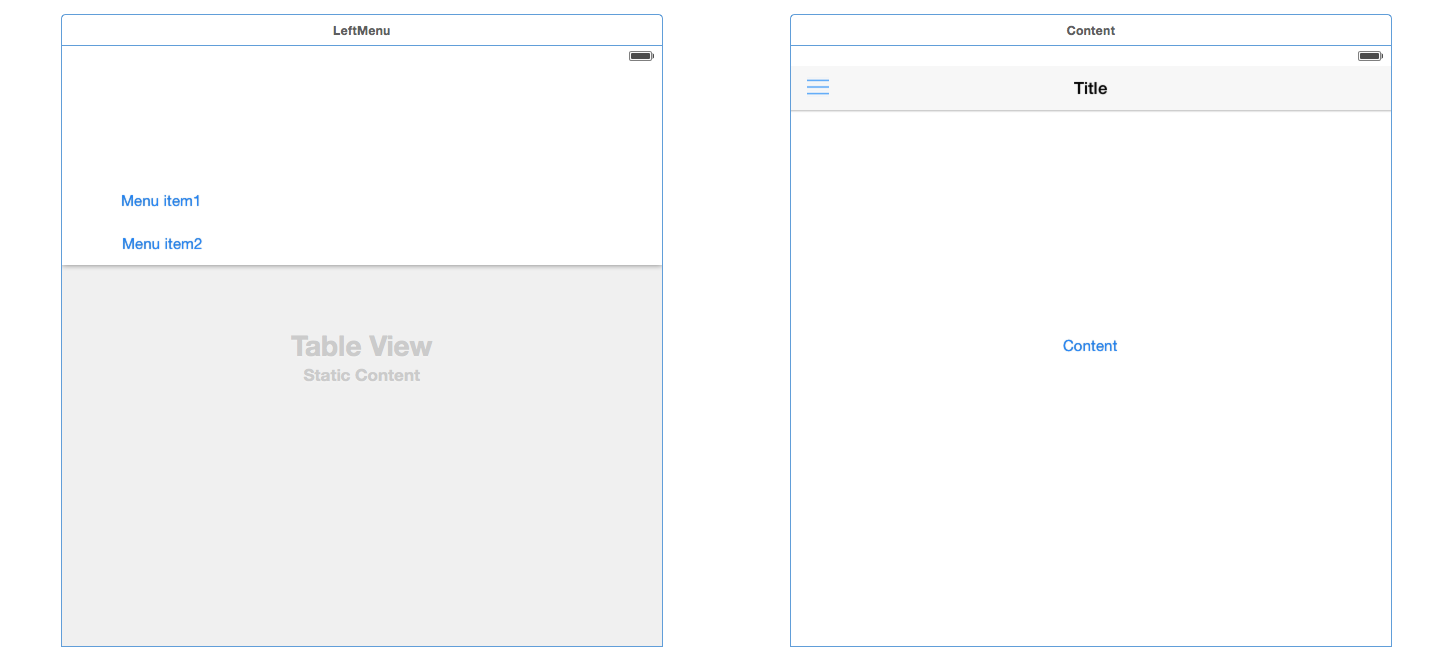
在Main.storyboard中添加相应的视图创建3个视图并且命名为Storyboard ID为LeftMenuViewController和ContentViewController

创建RootViewController.swift
1 | import UIKit |
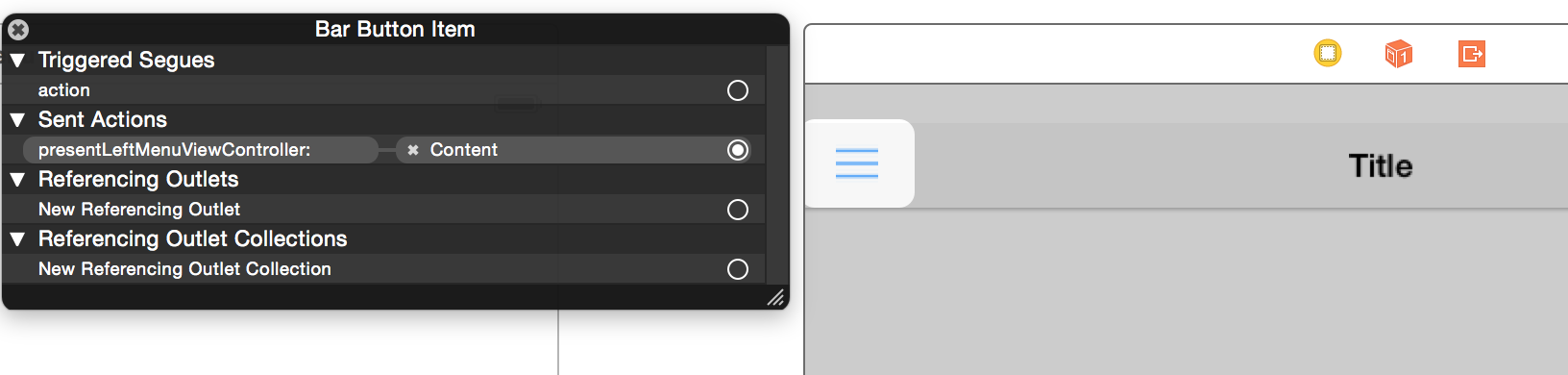
关联事件
如下图所示,在ContentViewController中添加菜单按钮,并且右键关联点击事件即可

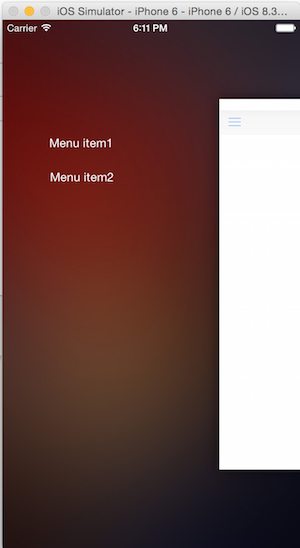
运行效果如下